Реклама на retail.ru
Подпишитесь
на новости ритейла
Получайте новости
индустрии ритейла первым!
Поделиться
Сохранение текущих тенденций важно для любой области, не говоря уже о дизайне UX, который напрямую влияет на то, как ваш цифровой продукт позиционируется и воспринимается пользователями. Этот год подходит к концу, и это означает, что настало время сделать некоторые выводы и прогнозы на будущее.
Хотим мы этого или нет, прошли те дни, когда в течение года происходило всего одно или два больших изменения, поэтому что все в веб-дизайне было довольно просто. В настоящее время технологический мир еще более динамичен, чем когда-либо, и конкуренция действительно жесткая. Чтобы удовлетворить ожидания пользователей, вам, по крайней мере, нужно держать палец на пульсе. Но если вы хотите выиграть гонку, этого недостаточно. Вы должны быть на шаг впереди своих соперников.
В этой статье мы кратко рассмотрим, что произошло с тенденциями UX 2018 года. Мы также постараемся предугадать появляющиеся тенденции, которые могут стать новыми крупными событиями в следующем году.
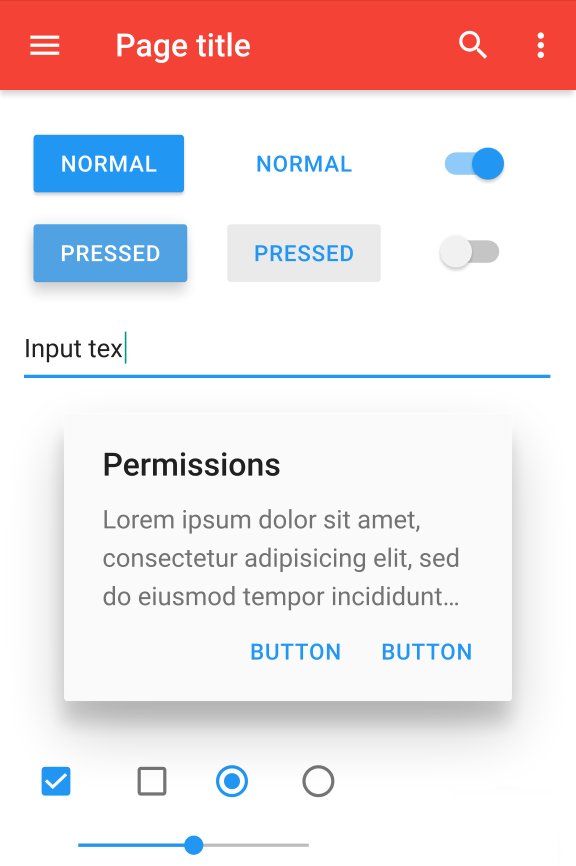
Переход от плоского к материальному дизайну
Выбор первой основной тенденции, о которой мы говорим в этой статье, не является случайным. Минималистичный подход к пользовательским интерфейсам в веб-дизайне при разработке сайтов и мобильных приложениях популярен уже несколько лет. Но, в то время как плоский дизайн занимал доминирующее положение в последнее время, кажется, что материальный дизайн заменит его в 2019 году.
Как материальный, так и плоский дизайн имеют общую цель - они направлены на упрощение пользовательского интерфейса и улучшение его удобства использования. Тем не менее, плоский дизайн основан на 2D-иллюстрациях, сильной цветовой иерархии и заметных важных элементах (например, ссылки и кнопки призыва к действию).
В то время как материальный дизайн пытается воссоздать ощущение реальной бумаги и чернил, но более продвинутым образом.

Основные характеристики дизайна, которые вы можете применить в 2019 году:
- • двумерную сетку для CSS (grid-based layouts)
- • методы, применяемые в печатном дизайне (типография, цвета, изображения)
- • тени
- • анимации
Улучшенные возможности навигации
В прошлом году мы говорили о более простой навигации, и мы не можем игнорировать эту тему при обсуждении тенденций UX на 2019 год. Это связано с тем, что общее направление UX дизайна в сторону упрощения для пользователей остается неизменным. Какие изменения мы используем для продвижения вперед в этом направлении.
Линейная навигация
Не нужно подробно обсуждать линейную навигацию, это то, что всем знакомо. Тем не менее, мы просто не могли пропустить эту тенденцию, потому, что она все равно будет актуальна в 2019 году.
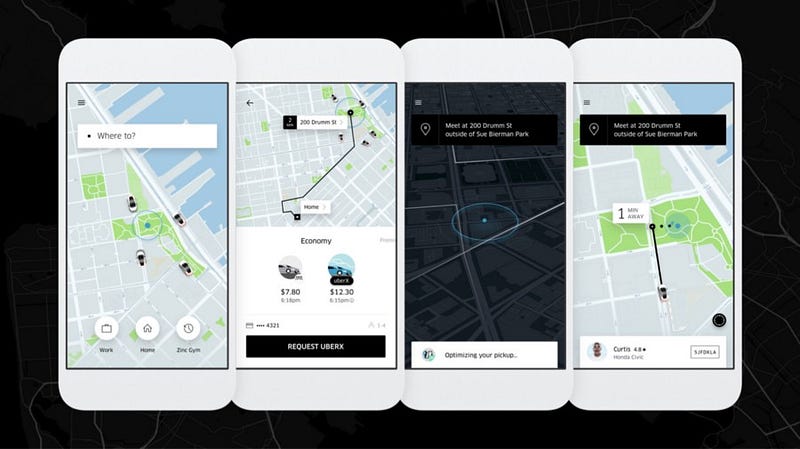
Линейная навигация связана с пользовательским интерфейсом «туннелирования». То есть вы направляете пользователей к конечной цели вашего продукта, показывая им, что именно они должны делать на каждом экране.
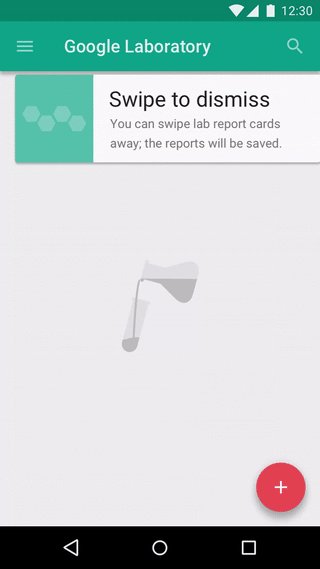
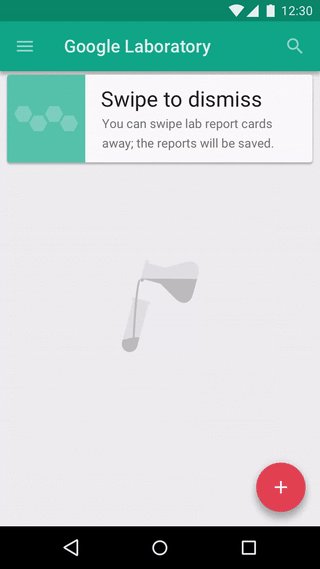
Если вы еще не реализовали принцип линейности в своем приложении или веб-сайте, мы настоятельно рекомендуем вам это сделать. Uber - классический пример приложения с линейной навигацией (см. Ниже). Но вы также можете изучить другие целевые мобильные и веб-приложения, например Amazon, чтобы получить вдохновение.

Элементы управления на основе жестов
В то время как iPhone X в 2017 году положил начало эпохе телефонов без кнопок, выпуск Google Pixel 3 и Pixel 3 XL в 2018 году подтвердил это как тенденцию. Удаление домашней кнопки с панели привело к переосмыслению способа взаимодействия со смартфонами. Однако для дизайнеров UX это изменение стало довольно сложной задачей.

Основная причина, по которой Apple, а затем Google решили пойти на жесткую навигацию, - это заманчивая возможность сохранить больше места на экране для приложений. Тем не менее, поскольку интерфейсы, управляемые жестами, также означают скрытые элементы управления, пользователь может чувствовать растерянность. И это может привести к плохому опыту пользователя.
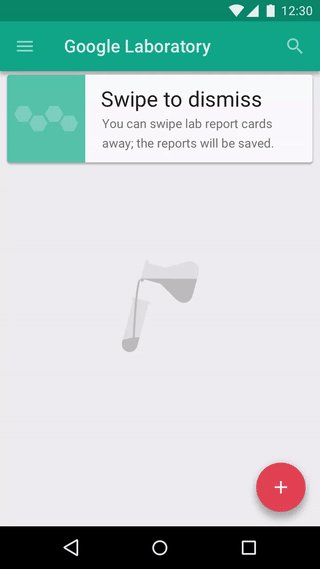
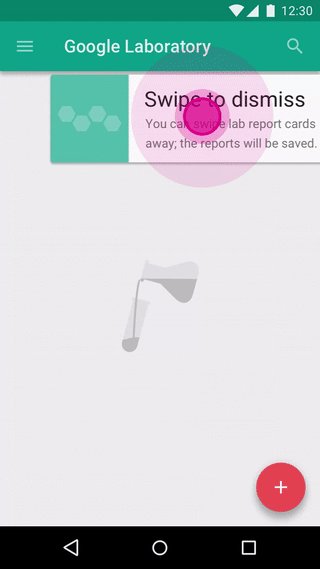
Чтобы избежать такой неприятной ситуации, вот два совета, которые помогут вам объединить навигацию на основе жестов и удобство использования:
- используйте стандартные жесты, которые люди уже используют, например, для обновления фида (см. ниже)
- используйте анимированные подсказки, чтобы показать пользователям, как взаимодействовать с приложением, если стандартные жесты не могут быть применены

Технология голосовых команд
Это также тенденция, о которой мы слышали в прошлом году, но она постоянно развивается, и мы не имеем права не упомянуть ее снова.
Согласно Statista , 71% респондентов в США заявили, что предпочитают использовать голосовой помощник нежели пользоваться клавиатурой для поиска информации в Интернете. И в этом году у нас был значительный сдвиг в этой области. В июле Google объявила, что Speakable является разметкой, позволяющей выбирать разделы статей для чтения вслух с помощью Google Assistant и устройств Google Home.
Учитывая, что в последние годы система распознавания речи постоянно совершенствуется, ожидается, что голосовой поиск будет продолжать расти и в 2019 году.
Бизнес-рассказ
Несколько лет назад бизнес-рассказ был признан эффективным инструментом для достижения умов и сердца потребителей. Это связано с тем, что он помогает брендам напрямую обращаться к эмоциям людей, а также позволяет им выделяться из толпы. Всегда помните, про «Магнетические заголовки, которые заставят прочитать вашу статью»
Какой дизайн имеет отношение к повествованию? Рассказать убедительную историю, конечно, имеет решающее значение, но то, как она визуально представлена, не менее важно. Именно здесь дизайн UX приходит на сцену, помогая компаниям создавать истории и привлекать внимание пользователей. Создание лучшего веб-сайта, шаг за шагом - статья, которая поможет найти ответы, как лучше решить эту задачу.
Основное внимание уделяется видеоконтенту
Три года назад Cisco провела исследование и заявила, что к 2019 году видео будет трансформироваться в 80 процентов интернет-трафика. В то время эти цифры звучали невероятно, но по мере приближения к 2019 году они не кажутся такими нереальными.
Многие компании уже используют видеоролики для ознакомления потребителей с их брендами и публикуют их на страничке "О нас" (но важно еще сделать красивую презентацию компании: как написать текст «О компании») или с продуктами (видео объявления). Но поскольку большинство пользователей уже не смотрят телевизор и в основном используют смартфоны для получения информации о товарах и услугах, которые им интересны, роль онлайн-видео растет экспоненциально. Вот почему оно не должен ограничиваться только приветствием на странице и традиционной рекламой.
Советы по оптимизации вашего видеоконтента в 2019 году
- Создайте объяснительные видеоролики, связанные с вашим продуктом. Например, если у вас есть винный магазин, отличная идея заключалась бы в создании видео контента о том, как сочетать различные винные сорта с едой.
- Старайтесь не переусердствовать. В сегодняшнем стремительном мире внимание людей все более рассеяно. Следовательно, используйте несколько коротких видеороликов, охватывающих по одной теме.
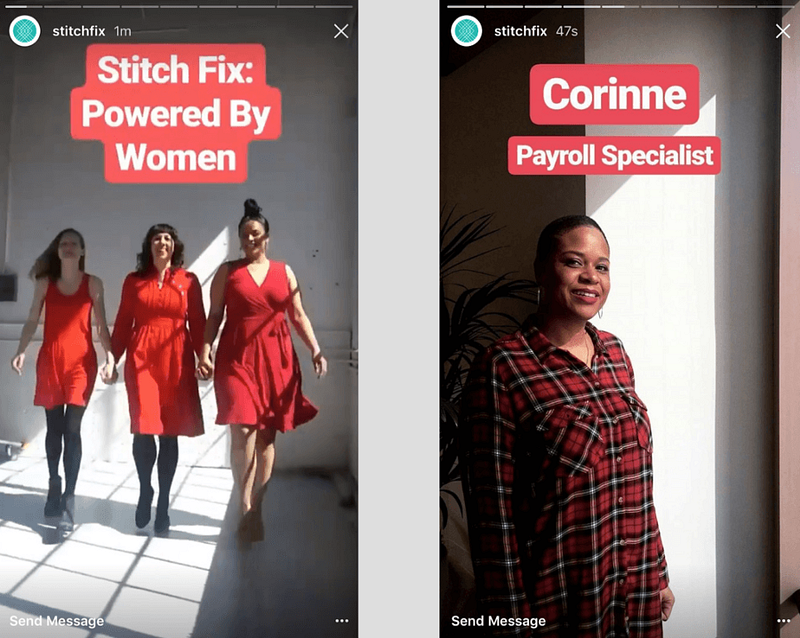
- Пользуйтесь социальными сетями. И истории из Instagram и Facebook Live будут хорошими помощниками, чтобы помочь вам.

Дополненная реальность , чтобы приблизиться к пользователям
В то время как видео рассказывают истории брендов, технология дополненной реальности (AR) помогает пользователям стать частью таких историй. Это фактически устраняет разрыв между вашей компанией / продуктом и потребителями.
В прошлом году мы ожидали, что создание AR-приложений будет проще с AR-комплектом от Apple и AR Core от Google. И наши прогнозы сбылись. С обновлением iOS 12 (сентябрь 2018 года) и приведением AR Core из бета-версии (февраль 2018 года) приложения с поддержкой AR больше не выглядят чем-то отдаленным в будущем.
Возьмем, к примеру, приложение Just Line от Google, позволяющее пользователям рисовать с помощью технологии AR, выпущенной в начале 2018 года.
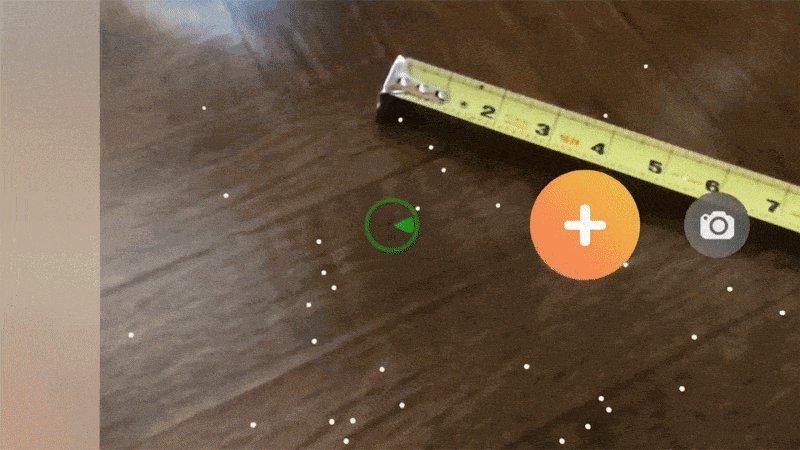
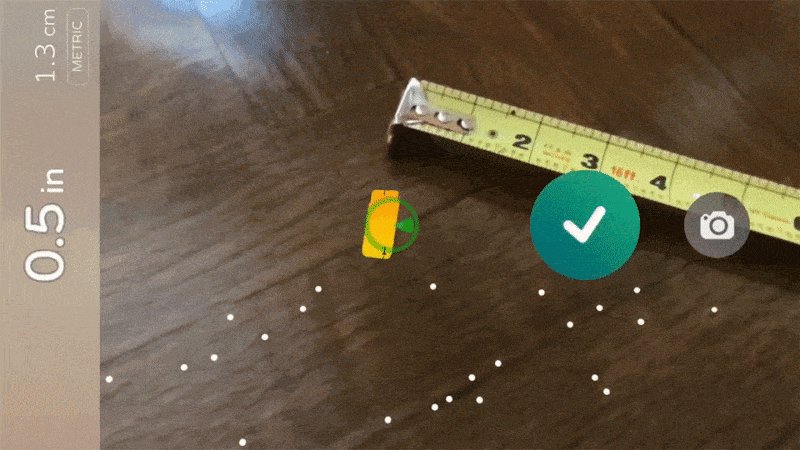
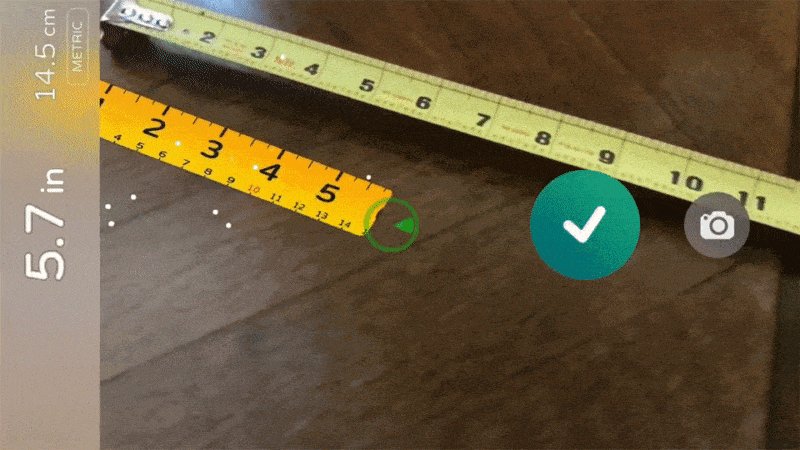
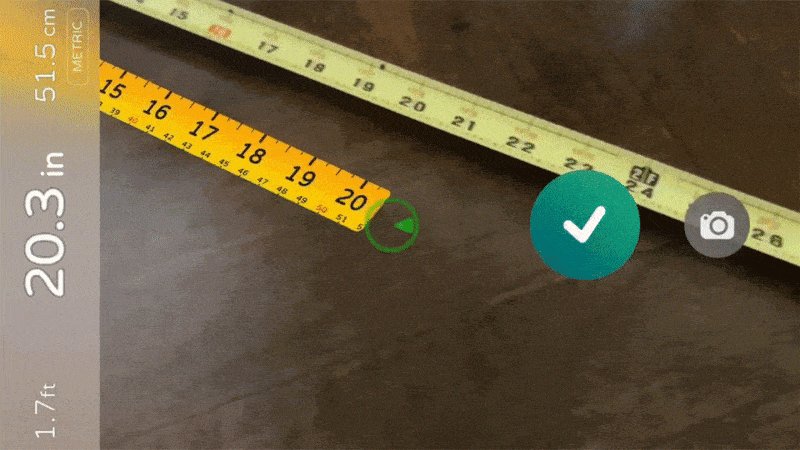
Другим замечательным примером этого является Air Measure . Их приложение позволяет измерять пространства реального мира без необходимости в реальной измерительной ленте.

Виртуальная реальность, чтобы обеспечить незабываемый пользовательский интерфейс
Технология виртуальной реальности также является инструментом для цифрового повествования, поскольку это помогает пользователям стать окруженными историей.
Как и было предсказано, VR не стала широко распространенной тенденцией в 2018 году. Основная причина, по которой технология не достигла широкой аудитории, - высокая цена для гарнитур VR. Тем не менее, ожидается, что Oculus Quest, автономная гарнитура от Facebook, будет выпущена следующей весной, а ее объявленная цена будет довольно скромной - всего 399 долларов. Так что в ближайшие годы ситуация изменится.

Приготовьтесь к VR в 2019 году!
Кроме того, в сентябре 2018 года Mozilla выпустила браузер Firefox Reality для автономных гарнитур VR и AR. Следовательно, прогресс в этой области весьма перспективен, и мы не можем дождаться, чтобы увидеть, как все будет развиваться в 2019 году.
Улучшенная интерактивность
Легче привлечь внимание пользователей к чему-то, что движется, а не к статическим элементам. Вот почему анимация остается постоянной среди меняющихся тенденций.
Интерактивный контент в маркетинговой стратегии 2019 г. становится главным инструментом, потому что он улучшает пользовательский опыт. Он значительно повышает вовлеченность аудитории и инвестиции в него гарантированно окупаются. Появление на коммерческих веб-сайтах интерактивного контента дает им весомое преимущество перед конкурентами.
Динамические интерфейсы
С ростом популярности материального дизайна и навигации на основе жестов интерфейсы стали более динамичными. И это приносит много преимуществ пользователям. Прежде всего, легче заметить, что было сделано, если кнопки и поля на экране изменяются из-за действий пользователей. Во-вторых, анимация может показать пользователям следующие шаги, делая их путешествие более удобным и приятным.
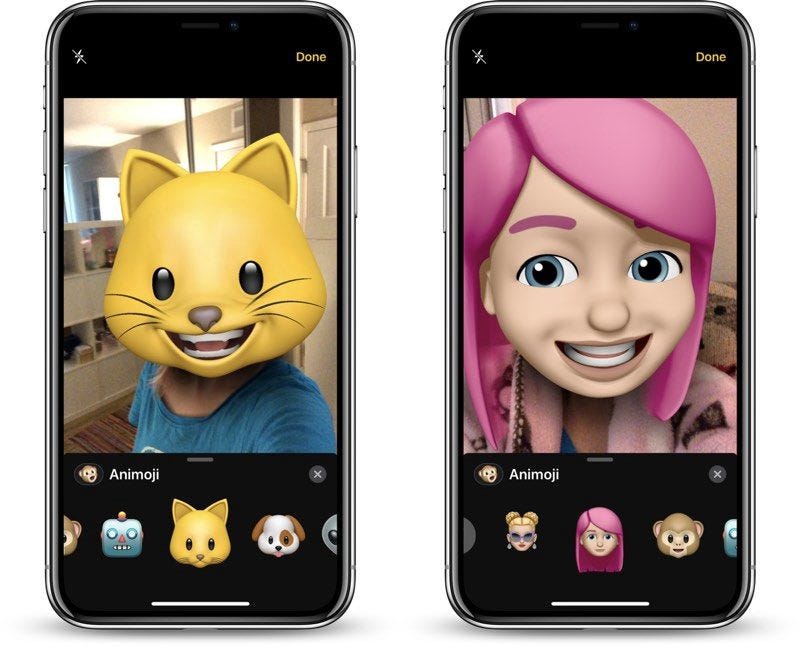
Memoji
Если iOS 11 представит нам Animoji в 2017 году, релиз iOS 12 принесет более продвинутую версию - Memoji. С помощью Memoji пользователи iPhone могут создавать собственные 3D-мультфильмы. Таким образом, анимация становится не только неотъемлемым элементом интерфейсов, но и становится более персонализированной.

Дизайн на основе данных
С ростом машинного обучения и искусственного интеллекта компании получили возможность более персонализированного подхода к обслуживанию своих клиентов. И ожидания людей в этой области сейчас выше, чем когда-либо прежде. Когда мы регулярно используем какое-либо приложение, мы хотим, чтобы он знал наши предпочтения. Когда мы открываем приложение Uber, мы ожидаем, что он угадает наше местоположение. Когда мы получаем некоторые рекомендации, мы хотим, чтобы они были релевантными.
Хотя пока еще рано говорить о таких продвинутых инструментах персонализации, как дизайн с учетом возраста, ожидается, что в 2019 году дизайну на основе данных будет уделено гораздо больше внимания.
Таким образом, предсказание заключается в том, что персонализация будет перемещаться из категории, которая «может быть» в обязательную категорию. Это особенно применимо к электронной коммерции, а также к любому приложению, которое связано с рутиной человека (например, заказывать еду, покупать одежду, или бронирования билетов в кинотеатрах и т. д.).
Omni-канальные платежи
Эта тенденция также связана с персонализацией. Согласно исследованию Juniper , число мобильных пользователей достигнет 2,1 миллиарда в 2019 году. Но, хотя мобильные платежи уверенно завоевывают мир, процесс покупки должен быть адаптирован к различным категориям клиентов. Это означает, что вы должны учитывать также тех пользователей, которые еще не присоединились к этому движению. Поэтому интеграция Apple и Google Pay является обязательной, но не спешите избавляться от более традиционных способов оплаты в 2019 году.
Вышеприведенный список, конечно, не исчерпывающий - мы просто попытались сделать некоторый анализ и прогнозы, основанные на том, что мы видим как профессионалы UX дизайне. Но, как уже упоминалось, мир дизайна UX постоянно меняется и сильно динамичен. Новые идеи постоянно появляются и иногда они захватывают всех. Следовательно, нужно держать руку на пульсе, чтобы не потерять следы новых тенденций в пространстве UX.
Статья адаптирована и подготовлена к публикации в веб-студии АВАНЗЕТ по материалам поста дизайнера и веб-разработчика Энтони Миллера
Интервью

Игорь Стоянов, «Персона»: «Нам интересно делить площади с торговыми сетями»
Бьюти-парки объединяют розничный магазин, салон, фитнес-зал, SPA и прочие услуги – в чем смысл коллаборации?

